টিম বার্নার্স-লি প্রথম 1990 সালে বিকাশ করেছিলেন, হাইপারটেক্সট মার্কআপ ভাষার জন্য এইচটিএমএল সংক্ষিপ্ত । এইচটিএমএলটি ওয়ার্ল্ড ওয়াইড ওয়েবে প্রদর্শিত ইলেকট্রনিক ডকুমেন্টগুলি (পেজ বলা হয়) তৈরি করতে ব্যবহৃত হয়। প্রতিটি পৃষ্ঠায় হাইপারলিংক নামক অন্যান্য পৃষ্ঠাগুলির সাথে সংযোগের একটি সিরিজ রয়েছে। ইন্টারনেটে আপনি যে ওয়েব পৃষ্ঠাগুলি দেখেন সেগুলি HTML কোড বা অন্য কোনও সংস্করণ ব্যবহার করে লেখা হয়।
এইচটিএমএল কোড আপনার ইন্টারনেট ব্রাউজারের জন্য পাঠ্য এবং চিত্রগুলির যথাযথ ফর্ম্যাটিং নিশ্চিত করে। এইচটিএমএল ব্যতীত কোনও ব্রাউজার কীভাবে উপাদান বা লোড চিত্র বা অন্যান্য উপাদান হিসাবে পাঠ্য প্রদর্শন করতে পারে তা জানত না। এইচটিএমএল পৃষ্ঠার একটি প্রাথমিক কাঠামোও সরবরাহ করে, যার উপরে ক্যাসকেডিং স্টাইল শীটগুলির চেহারা পরিবর্তন করতে ওভারলাইড করা হয় id HTML টি ওয়েব পৃষ্ঠার হাড় (কাঠামো), এবং CSS এর ত্বক (উপস্থিতি) হিসাবে ভাবতে পারে।

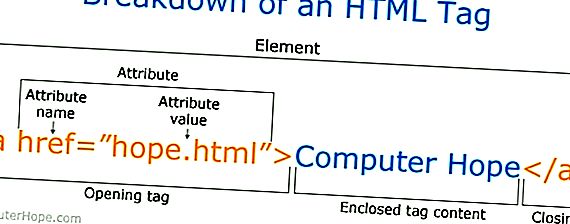
এইচটিএমএল ট্যাগ দেখতে কেমন?

উপরের এইচটিএমএল ট্যাগ উদাহরণে দেখা যায়, অনেকগুলি উপাদান নেই। বেশিরভাগ এইচটিএমএল ট্যাগে একটি খোলার ট্যাগ থাকে যাতে ট্যাগের নাম, ট্যাগ বৈশিষ্ট্য, একটি ফরোয়ার্ড স্ল্যাশযুক্ত একটি ক্লোজিং ট্যাগ এবং ট্যাগের নামটি বন্ধ থাকে। যে ট্যাগগুলির মতো ক্লোজিং ট্যাগ নেই, তাদের জন্য ফরোয়ার্ড স্ল্যাশ দিয়ে ট্যাগটি শেষ করা ভাল অনুশীলন।
বেশিরভাগ ট্যাগগুলি কম্বল বন্ধনীগুলির চেয়ে কম এবং বৃহত্তর অন্তর্ভুক্ত থাকে এবং খোলা এবং নিকটবর্তী ট্যাগের মধ্যে থাকা সমস্ত কিছুই ট্যাগ দ্বারা প্রদর্শিত বা প্রভাবিত হয়। উপরের উদাহরণে, থ্যাগটি "কম্পিউটার হোপ" নামে একটি লিঙ্ক তৈরি করছে যা আশা httml ফাইলের দিকে ইঙ্গিত করছে।
ডগা
এইচটিএমএল ট্যাগগুলির সম্পূর্ণ তালিকার জন্য আমাদের এইচটিএমএল এবং ওয়েব ডিজাইন সহায়তা পৃষ্ঠাটি দেখুন।
এইচটিএমএল দেখতে কেমন?
নীচে প্রতিটি বিভাগ এবং এর ক্রিয়াকলাপের বিবরণ সহ এইচটিএমএল লিখিত একটি মৌলিক ওয়েব পৃষ্ঠার উদাহরণ রয়েছে।
উদাহরণ পৃষ্ঠা
এটি একটি শিরোনাম
এটি একটি প্রাথমিক HTML পৃষ্ঠার উদাহরণ ।
উপরের বাক্সটিতে একটি মৌলিক ওয়েব পৃষ্ঠার মূল উপাদান রয়েছে। প্রতিটি লাইন নীচে আরও বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে।
- ডক্টইপিই লাইনটি এইচটিএমএল পৃষ্ঠার কোন সংস্করণে লিখিত ছিল তা বর্ণনা করে যাতে একটি ইন্টারনেট ব্রাউজার নিম্নলিখিত পাঠ্যটির ব্যাখ্যা করতে পারে।
- থিওপিং ট্যাগটি ব্রাউজারটিকে জানতে দেয় যে এটি এইচটিএমএল কোডটি পড়ছে।
- এই শিরোনাম, মেটা ট্যাগগুলি এবং যেখানে সিএসএস ফাইলটি সনাক্ত করতে হবে তার মতো পৃষ্ঠা সম্পর্কে তথ্য রয়েছে।
- ব্রাউজারে দেখতে পারা যায় এমন সমস্ত কিছুই এই ক্রিয়ায় রয়েছে। উদাহরণস্বরূপ, এখানে প্রদর্শিত সমস্ত পাঠ্য বডি ট্যাগগুলিতে রয়েছে।
- দ্য
ট্যাগ হ'ল পৃষ্ঠার দৃশ্যমান শিরোনাম।
- দ্য
ট্যাগ পাঠ্যের একটি অনুচ্ছেদ। বেশিরভাগ ওয়েব পৃষ্ঠাগুলিতে (এটির মতো) বেশ কয়েকটি অনুচ্ছেদ ট্যাগ রয়েছে।
- অনুচ্ছেদে রয়েছে এমন একটি ট্যাগ যা অনুচ্ছেদে শব্দের উদাহরণকে সাহসী করে।
- অবশেষে, সমাপ্তি ট্যাগগুলি উপরের প্রতিটি ট্যাগকে মুড়ে রাখে।
এইচটিএমএল 5 হ'ল এইচটিএমএল 4 থেকে এইচটিএমএলকে করা আপডেট (এক্সএইচটিএমএল একটি পৃথক সংস্করণ নম্বরকরণ স্কিম অনুসরণ করে)। এটি এইচটিএমএল 4 এর মতো একই বেসিক বিধিগুলি ব্যবহার করে, তবে কিছু নতুন ট্যাগ এবং বৈশিষ্ট্য যুক্ত করে যা ভাল শব্দার্থবিজ্ঞানের জন্য এবং জাভাস্ক্রিপ্ট ব্যবহার করে সক্রিয় করা গতিশীল উপাদানগুলির জন্য মঞ্জুরি দেয়। নতুন উপাদানগুলির মধ্যে রয়েছে:,,,,,,,,,, ,,,,,,,,,,,,,,, এবং. ফর্মগুলির জন্য নতুন ইনপুট ধরণের রয়েছে, যার মধ্যে রয়েছে টেলি, অনুসন্ধান, ইউআরএল, ই-মেইল, তারিখের সময়, তারিখ, মাস, সপ্তাহ, সময়, তারিখ-স্থানীয়, সংখ্যা, ব্যাপ্তি এবং রঙ। কাঠামো এবং শৈলী পৃথক রাখার ক্রমবর্ধমান আন্দোলনের সাথে অ্যাক্সেসযোগ্যতার সমস্যা রয়েছে বা খুব কম ব্যবহার দেখা গেছে এমনগুলি সহ কিছু স্টাইলিং উপাদান সরানো হয়েছিল। এই নিম্নলিখিত উপাদানগুলি আর এইচটিএমএল কোডে ব্যবহার করা উচিত নয়:,,,,,,,,,,, এবং। এইচটিএমএল 5 নিম্নলিখিত বাক্সের ট্যাগটিতে ডক্টাইপ ঘোষণাকে সহজতর করে। নীচে প্রদর্শিত হিসাবে, এইচটিএমএল 5 কোডটি পূর্ববর্তী এইচটিএমএল 4 উদাহরণের সাথে খুব মিল, তবে এটি ক্লিনার এবং একটি সংশোধিত ডক্টাইপ ট্যাগ রয়েছে। উদাহরণ পৃষ্ঠা এটি একটি প্রাথমিক HTML পৃষ্ঠার উদাহরণ। এইচটিএমএল একটি মার্কআপ ল্যাঙ্গুয়েজ হওয়ায় এটি কোনও htm বা .html ফাইল এক্সটেনশনের সাহায্যে সংরক্ষণ করা যতক্ষণ না এটি কোনও পাঠ্য সম্পাদকে তৈরি করা এবং দেখা যায় । তবে, বেশিরভাগই এইচটিএমএল সম্পাদক ব্যবহার করে HTML তে ওয়েব পৃষ্ঠাগুলি ডিজাইন করা এবং তৈরি করা সহজ বলে মনে করেন। এইচটিএমএল ফাইলটি তৈরি হয়ে গেলে, এটি স্থানীয়ভাবে দেখা যায় বা ব্রাউজার ব্যবহার করে অনলাইনে দেখার জন্য একটি ওয়েব সার্ভারে আপলোড করা যায়। এইচটিএমএল ফাইলগুলি.htm বা.html ফাইল এক্সটেনশন ব্যবহার করে। উইন্ডোজ (উইন্ডোজ 3.x) এর পুরানো সংস্করণগুলি কেবল তিন-অক্ষরের ফাইল এক্সটেনশনের অনুমতি দেয় তাই তারা.html এর পরিবর্তে.htm ব্যবহার করে। যাইহোক, উভয় ফাইল এক্সটেনশান একই অর্থ, এবং হয় আজ ব্যবহার করা যেতে পারে। বলা হচ্ছে, আমরা নির্দিষ্টকরণের জন্য একটি নামকরণ কনভেনশনকে আটকে রাখার পরামর্শ দিই কারণ নির্দিষ্ট ওয়েব সার্ভারগুলি অন্যটির তুলনায় একটি এক্সটেনশন পছন্দ করতে পারে। বিঃদ্রঃ পার্ল, পিএইচপি, বা পাইথনের মতো স্ক্রিপ্টিং ভাষা ব্যবহার করে তৈরি করা ওয়েব পৃষ্ঠাগুলির আলাদা এক্সটেনশন রয়েছে যদিও তারা কেবল উত্স কোডে এইচটিএমএল দেখায়। এইচটিএমএল কোনও প্রোগ্রামিং ভাষা নয়; এটি একটি মার্কআপ ভাষা। একটি প্রোগ্রামিং ভাষা এবং একটি মার্কআপ ভাষার মধ্যে তুলনার জন্য আমাদের মার্কআপ ভাষার পৃষ্ঠাটি দেখুন।এইচটিএমএল ট্যাগগুলির সম্পূর্ণ তালিকার জন্য আমাদের এইচটিএমএল এবং ওয়েব ডিজাইন সহায়তা দেখুন।
এইচটিএমএল 5 কী?
এইচটিএমএল 5 দেখতে কেমন?
এটি একটি শিরোনাম
এইচটিএমএল কীভাবে তৈরি এবং দেখতে হয়
এইচটিএমএল দিয়ে কোন ফাইল এক্সটেনশন ব্যবহার করা হয়?
এইচটিএমএল একটি প্রোগ্রামিং ভাষা?
